Vẽ nét đứt là một trong những tính năng thú vị của illustrator. Tuy nhiên, nó lại khó tìm nên nhiều không biết. Do đó, trong bài viết sau, Blogkienthuc.edu.vn sẽ hướng dẫn các bạn cách vẽ đường nét đứt trong illustrator.
Giới thiệu về tính năng vẽ đường nét đứt trong Illustrator
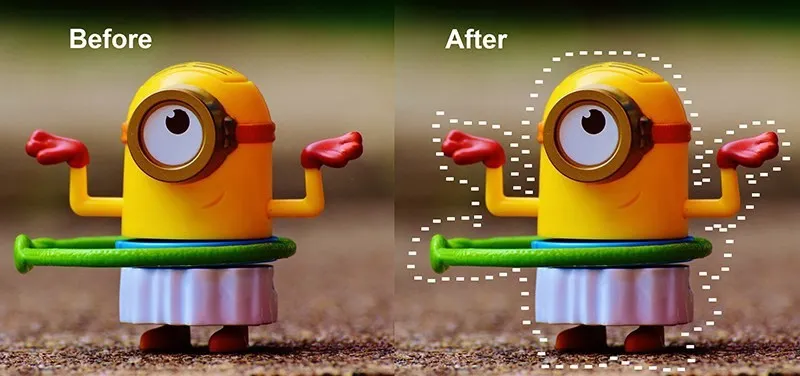
Các đường nét đứt ngày càng được sử dụng thường xuyên trong các mẫu thiết kế như viền quanh cốc cà phê, ly trà sữa, viền bao quanh một tấm thiệp, một nhân vật,…. Những nét đứt nhỏ bé ấy lại tạo nên hiệu ứng bắt mắt, gây ấn tượng trong mắt người nhìn.
Bạn đang đọc: Vẽ đường nét đứt trong Illustrator với 03 bước đơn giản
Nhằm tạo thuận lợi cho người dùng, vẽ đường nét đứt đã được tích hợp trong illustrator. Với tính năng này, người dùng dễ dàng tạo ra những đường nét đứt dài/ngắn, đậm/mảnh, đầu tròn/vuông,… theo phong cách riêng của mình một cách dễ dàng và nhanh chóng chỉ với vài thao tác đơn giản.

Cách vẽ đường nét đứt trong Illustrator
Để vẽ đường nét đứt trong Adobe illustrator, bạn hãy thao tác theo các bước sau:
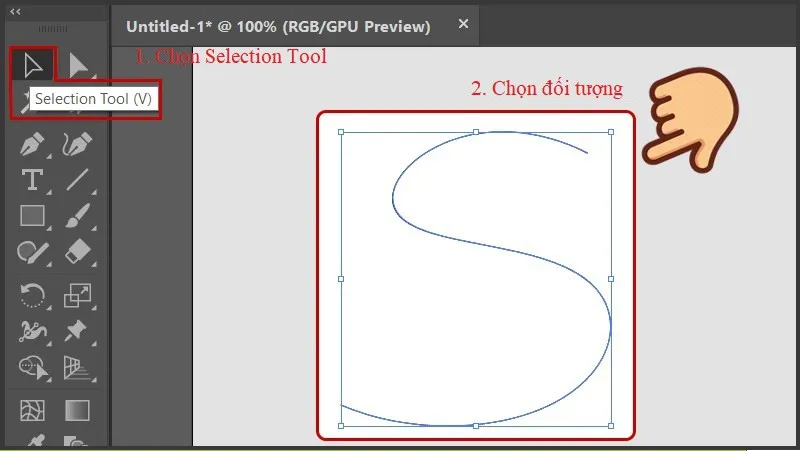
Bước 1: Chọn Selection Tool và đối tượng vẽ
Đầu tiên, bạn nhấn chọn công cụ Selection Tool (phím tắt V) rồi chọn đối tượng, chủ thể muốn vẽ nét đứt.

Lưu ý: Trong bước này, nếu muốn tạo nét đứt cho một đối tượng trong nhóm thì bạn cần phải bỏ nhóm (Ungroup) trước khi tạo. Nếu không, toàn bộ nhóm (Group) đều cùng có nét đứt.
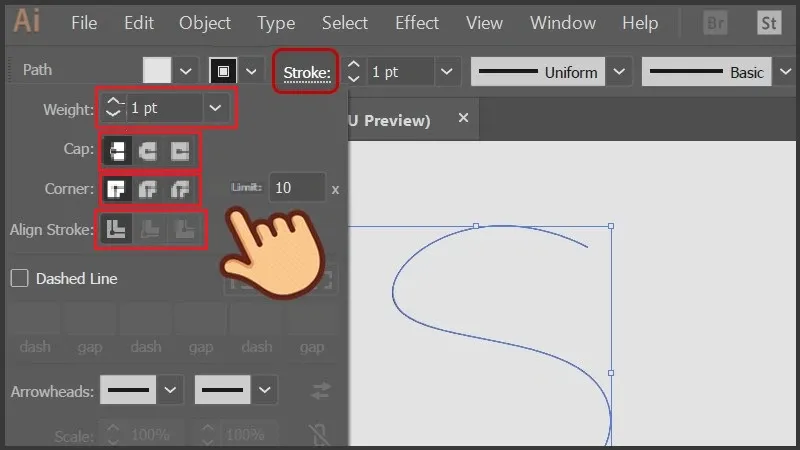
Bước 2: Hiệu chỉnh các thông số về Stroke
Kế đến, bạn nhấn vào mục Stroke trên thanh công cụ để hiệu chỉnh các thông số phần Stroke.
- Weigh: Độ dày/mỏng của Stroke.
- Cap: Chọn 1 trong 3 lựa chọn để điều chỉnh bo phần đầu của Stroke.
+ Butt Cap: Stroke đầu vuông.
+ Round Cap: Stroke đầu tròn.
+ Projecting Cap: Stroke có đầu vuông và dài hơn đường path.
- Cornet: Chọn 1 trong 3 lựa chọn để điều chỉnh bo các góc của đường Stroke.
+ Miter Join: Góc vuông.
+ Round Join: Góc tròn.
+ Bevel Join: Góc vát.
- Align Stroke: Dùng để điều chỉnh vị trí của đường Stroke so với đường path khép kín. Sẽ có 3 lựa chọn cho bạn:
+ Align stroke to center: Đường Stroke nằm giữa đường path.
+ Align stroke to inside: Đường Stroke ở trong đường path.
+ Align stroke to outside: Đường Stroke nằm ở ngoài đường path.

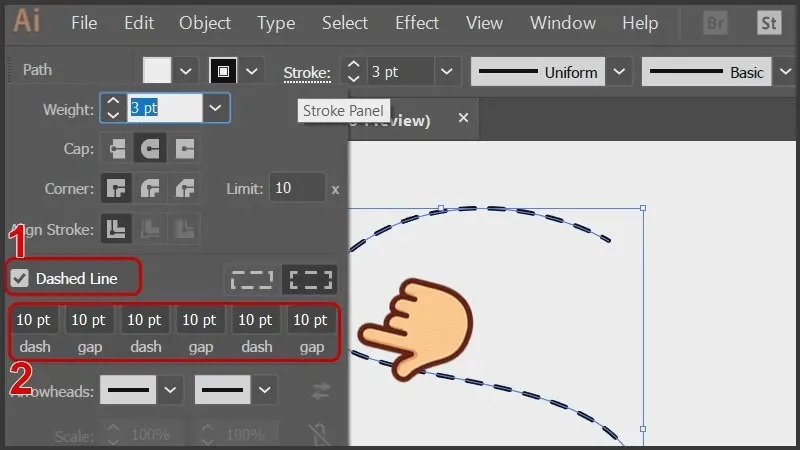
Bước 3: Thiết lập thông số về Dash và Gap
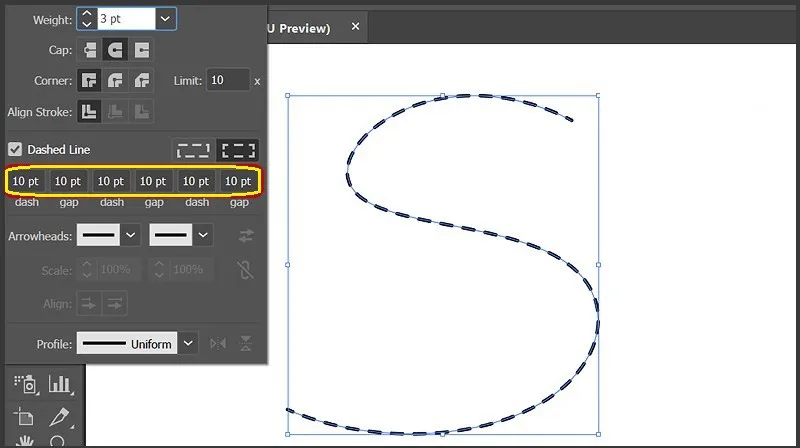
Tiếp theo, bạn tích vào ô Dashed Line để tiến hành thiết lập các thông số về Dash (độ dài gạch ngang), Gap (độ dài khoảng trống).
Tìm hiểu thêm: Nguyên nhân và những cách khắc phục lỗi iPhone bị tắt nguồn đột ngột

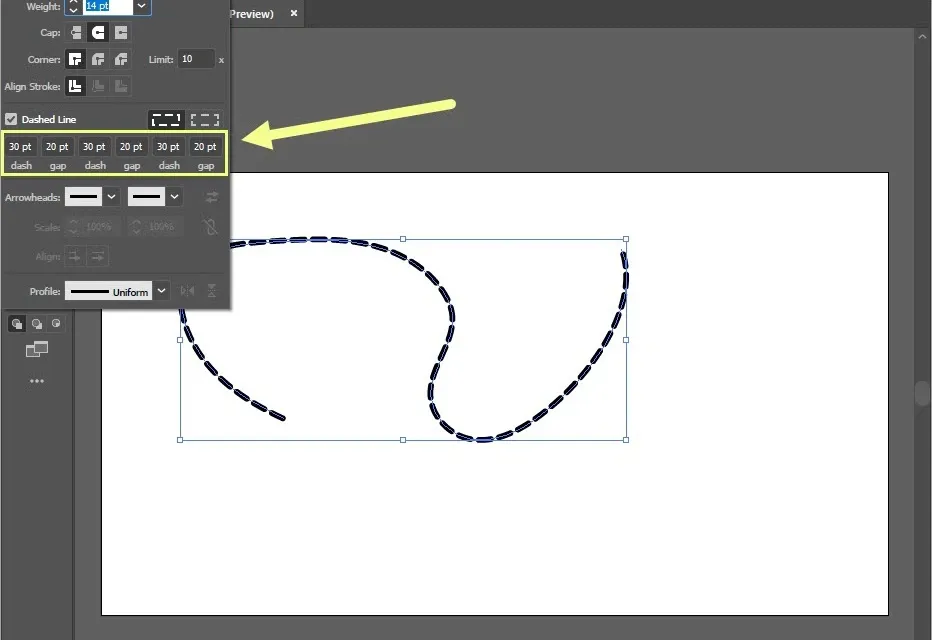
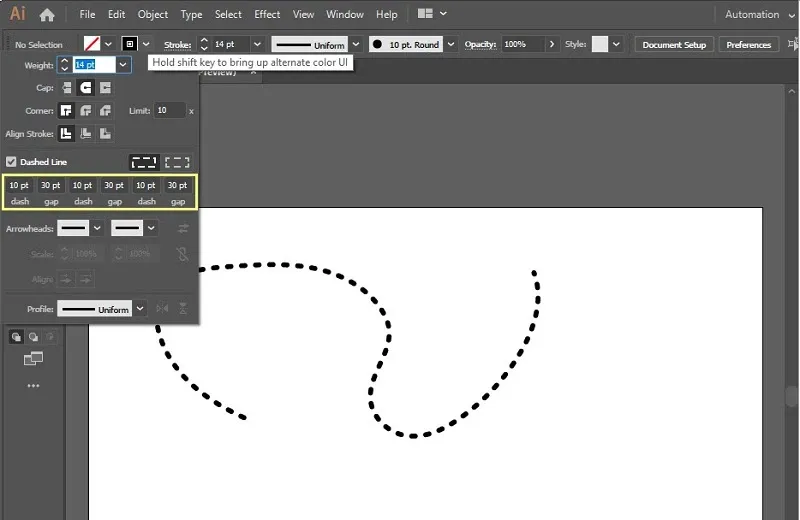
Trong illustrator có 6 ô, trong đó 03 ô Dash tương ứng với 03 gạch ngang đầu tiên và 03 ô Gap tương ứng với 03 khoảng trống đầu tiên. Bạn chỉ việc thiết lập cho 06 ô này là được, các đoạn nét đứt tiếp theo sẽ lặp lại giống như ở 06 ô đầu tiên.
Sẽ có 03 trường hợp:
- Dash = Gap: Đường nét đứt có gạch ngang và khoảng trống bằng nhau.

- Dash > Gap: Đường nét đứt có gạch ngang dài hơn khoảng trống.

- Dash

>>>>>Xem thêm: Nếu bộ nhớ iPhone đầy, bạn hãy thử ngay cách này để thấy sự khác biệt
Trên đây, Blogkienthuc.edu.vn đã hướng dẫn cách vẽ đường nét đứt trong illustrator. Hy vọng qua đó, bạn có thể bắt tay thực hành tạo nét đứt cho bản thiết kế của mình một cách dễ dàng, thuận lợi nhất.
Xem thêm: Bật mí 03 cách chuyển chữ thành vector trong AI đơn giản nhất

