Để tạo ra những tác phẩm có hiệu ứng đặc biệt trong Adobe Illustrator, không thể thiếu đi sự góp mặt của công cụ Clipping Mask. Hãy cùng Blogkienthuc.edu.vn đi tìm hiểu ngay cách tạo Clipping mask trong AI qua bài viết dưới đây.
Clipping Mask là công cụ gì?
Clipping Mask hay còn được người dùng gọi là “mặt nạ xén”. Đây là một công cụ giúp bạn ẩn đi những phần không mong muốn của đối tượng trong quá trình thiết kế trên giao diện của phần mềm Adobe Illustrator (AI).
Bạn đang đọc: Cách tạo Clipping Mask trong Adobe Illustrator (AI) dễ dàng, nhanh chóng
Cụ thể, với việc sử dụng Clipping Mask, bạn sẽ có thể che đi những đối tượng nằm bên dưới nó, mà chỉ để lại những phần bên trong đường cắt, còn gọi là Clipping path, nó có thể là một đường vector.
Lưu ý:
- Clipping Path luôn phải nằm trên đối tượng mà bạn muốn cắt.
- Chỉ có thể có một Clipping Mask mà thôi.
- Đối tượng để Clipping có thể có nhiều hơn 1.
- Các đối tượng cần cắt phải ở trong cùng một layer hoặc ở trong cùng một nhóm.
Xem thêm: Hướng dẫn tạo bông hoa trong Adobe Illustrator vô cùng ấn tượng
Cách tạo Clipping Mask trong AI đơn giản
Trong hướng dẫn tạo Clipping Mask này, Blogkienthuc.edu.vn sẽ sử dụng dòng chữ JOB làm đường clipping và hình một chú chó là đối tượng.
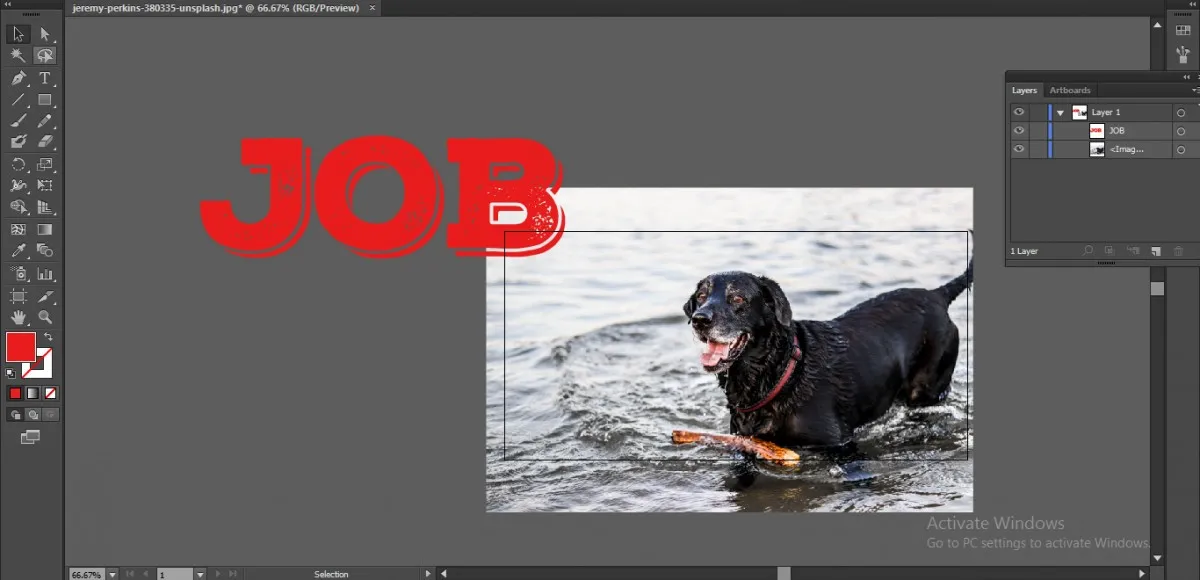
Bước 1: Trên giao diện của AI, hãy chuẩn bị một text ‘JOB’ và một bức ảnh.

Chuẩn bị text và ảnh
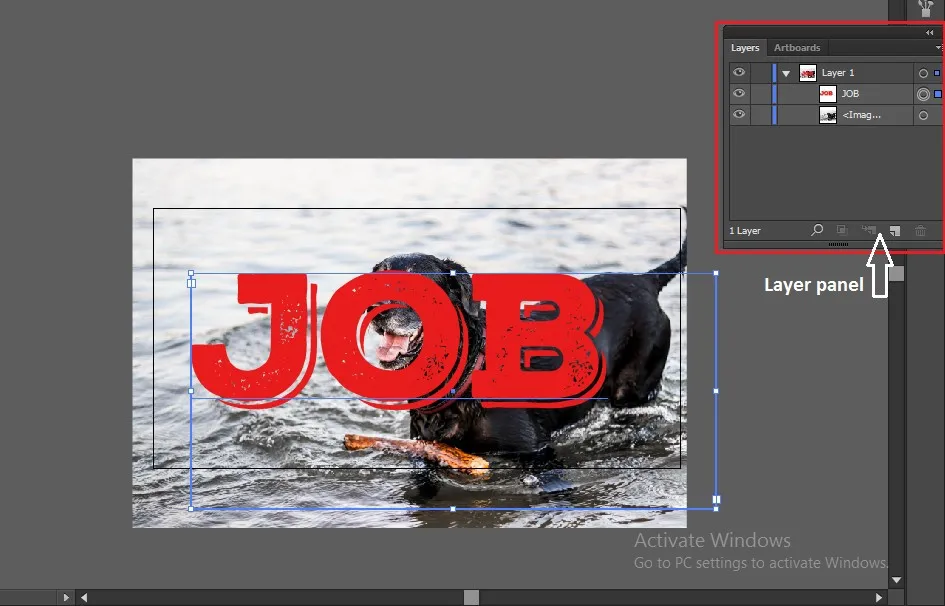
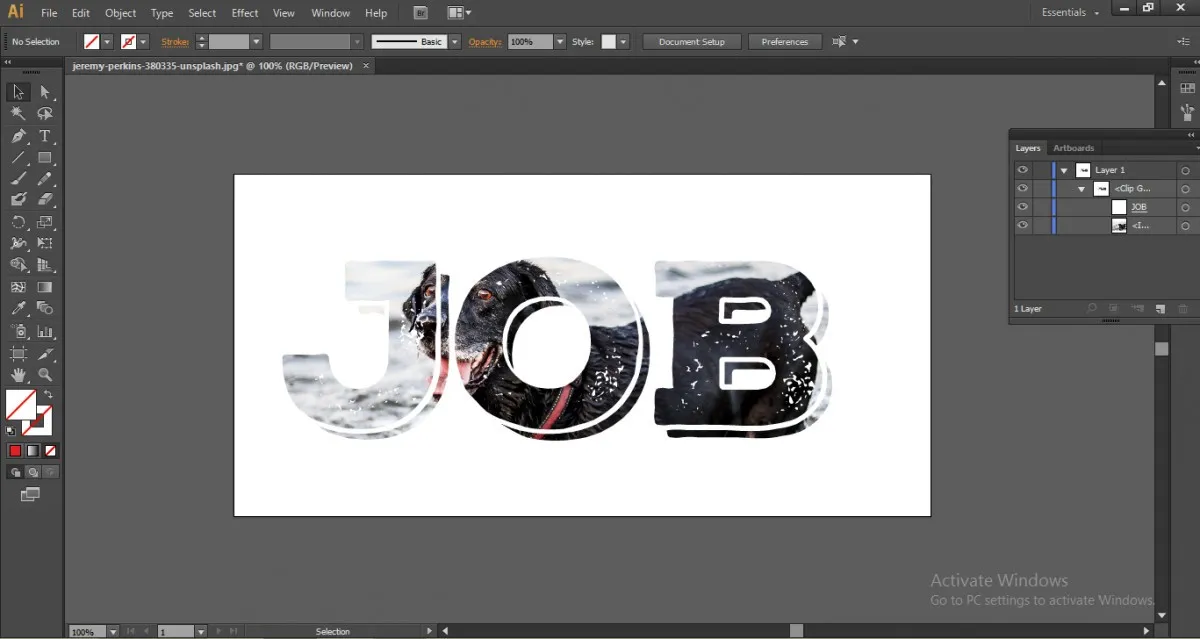
Bước 2: Sau đó, trong một layer, bạn tiến hành đặt tên JOB nằm trên bức ảnh. Để có thể nhìn thấy cả text và hình ảnh riêng lẻ, bạn hãy mở rộng Layer View.

Mở rộng layer view
Bước 3: Tạo Clipping Mask.
Ở bước này, bạn có thể thực hiện tạo Clipping Mask bằng nhiều cách khác nhau:
- Cách 1: Tại menu, chọn Object > nhấn chọn Clipping Mask > Chọn Make.
- Cách 2: Sử dụng phím tắt Ctrl+7.
- Cách 3: Tại Layer Panel, sử dụng Make/Release Clipping Mask icon at the bottom.
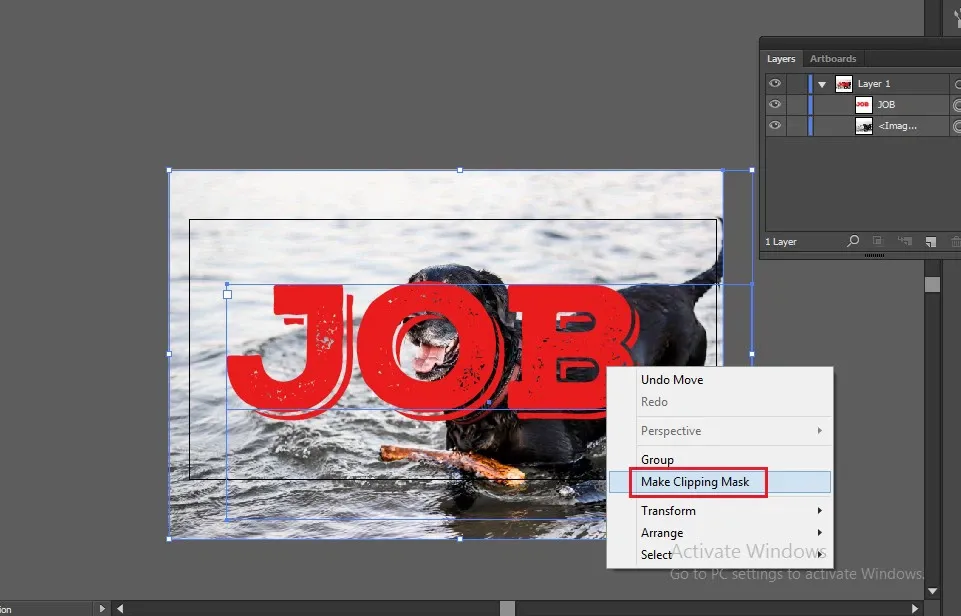
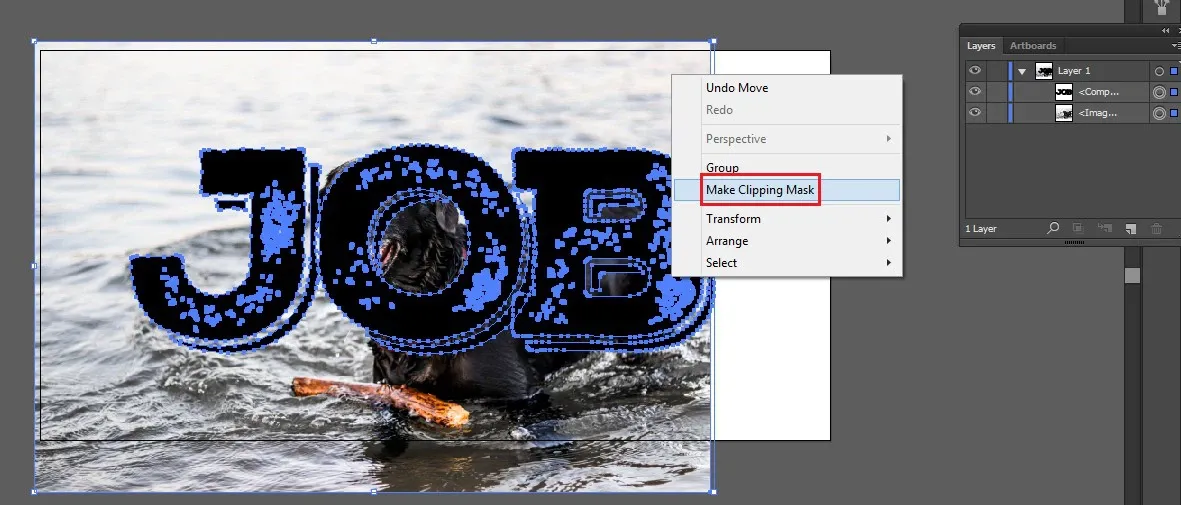
- Cách 4: Nhấn chuột phải, sau đó chọn Make Clipping Mask để tô sáng tất cả các đối tượng.
Tại đây, Blogkienthuc.edu.vn sẽ sử dụng cách thứ 4 là chọn Make Clipping Mask.

Chọn Make Clipping Mask
Lúc này, mọi thứ sẽ biến mất ngoại trừ những đối tượng ở phía bên trong đường cắt.

Còn lại những đối tượng bên trong đường cắt
Sử dụng hai hay nhiều Clipping Path
Để giãn chữ hoặc ghép chúng sát lại với nhau, bạn hãy thực hiện như sau:
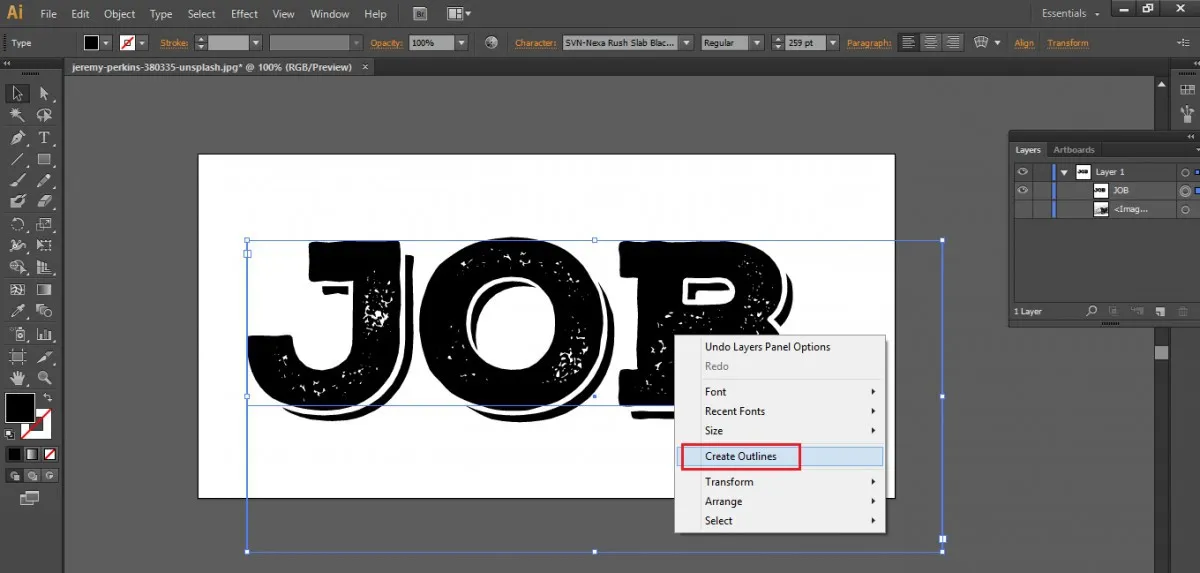
Bước 1: Để chỉnh sửa các chữ cái, bạn hãy nhấn vào Type > Chọn Create Outlines (shift+ctrl+O) hoặc nhấp chuột phải vào JOB và chọn Create Outlines để có thể chuyển text sang dạng outline tức phác thảo.

Chuyển chữ sang dạng phác thảo
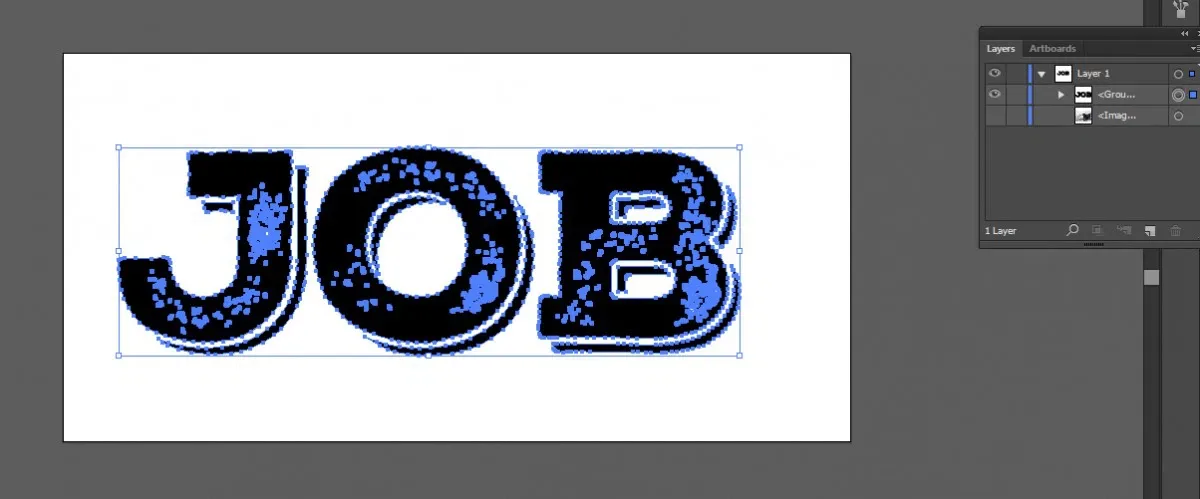
Ngay sau đó, mỗi chữ sẽ trở thành một đối tượng riêng lẻ.
Tìm hiểu thêm: Lý do khiến điện thoại iPhone bị nóng và nhanh hết pin

Các chữ cái thành đối tượng riêng lẻ
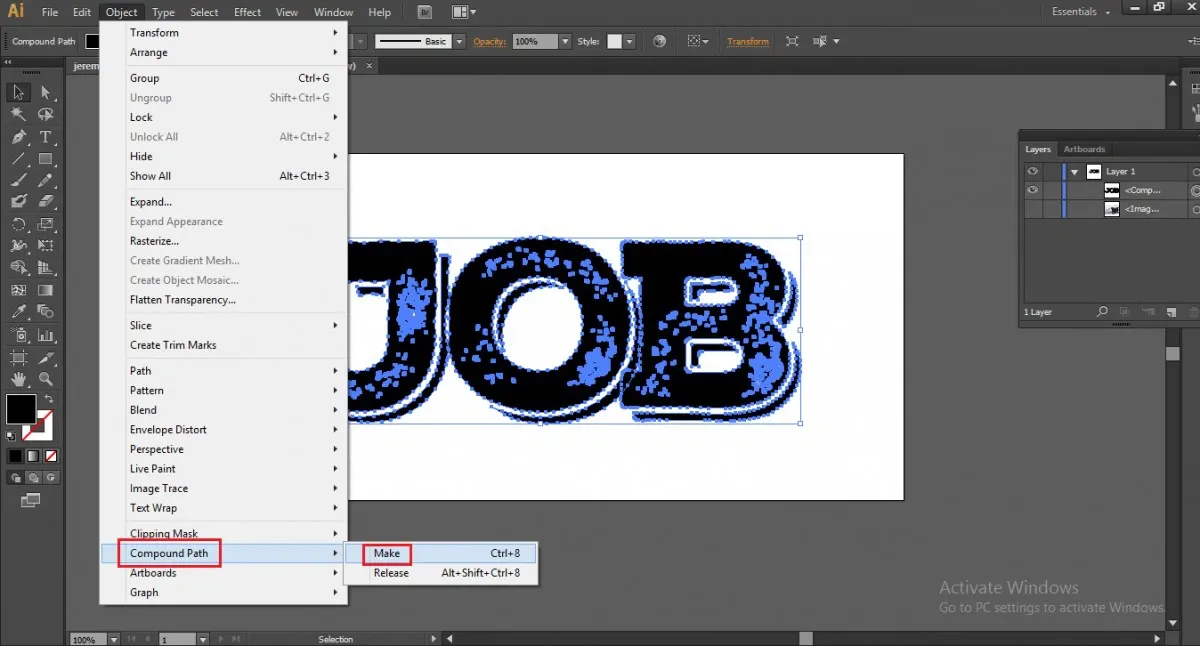
Bước 2: Chọn Object > Compound Path > Chọn Make để chuyển đối tượng thành một compound path.
Bạn có thể hiểu, Compound path là đường nét phức, nó sẽ được tạo ra từ ít nhất hai đối tượng. Bạn có thể thêm, bớt và cắt hình dạng để tạo thành một Compound path.

Chuyển đối tượng thành Compound Path
Bước 3: Tạo Clipping mask
Sau khi đã hoàn thành việc kéo các chữ cái sát gần nhau và tùy chỉnh như ý muốn. Bạn hãy tiến hành tô sáng đường dẫn chữ và ảnh trên màn hình.

Tô sáng đường dẫn chữ và ảnh
Sau đó hãy chọn Chuột phải > Tìm đến và chọn Make Clipping Mask để tạo Clipping mask.

Tạo Clipping Mask
Cách bỏ hoặc chỉnh sửa Clipping Mask và Compound path
Bỏ và chỉnh sửa Clipping Mask
Để bỏ Clipping Mask, bạn thực hiện như sau:
Chọn Object > Tại đây chọn đến Clipping Mask > Nhấn chọn Edit/Release.
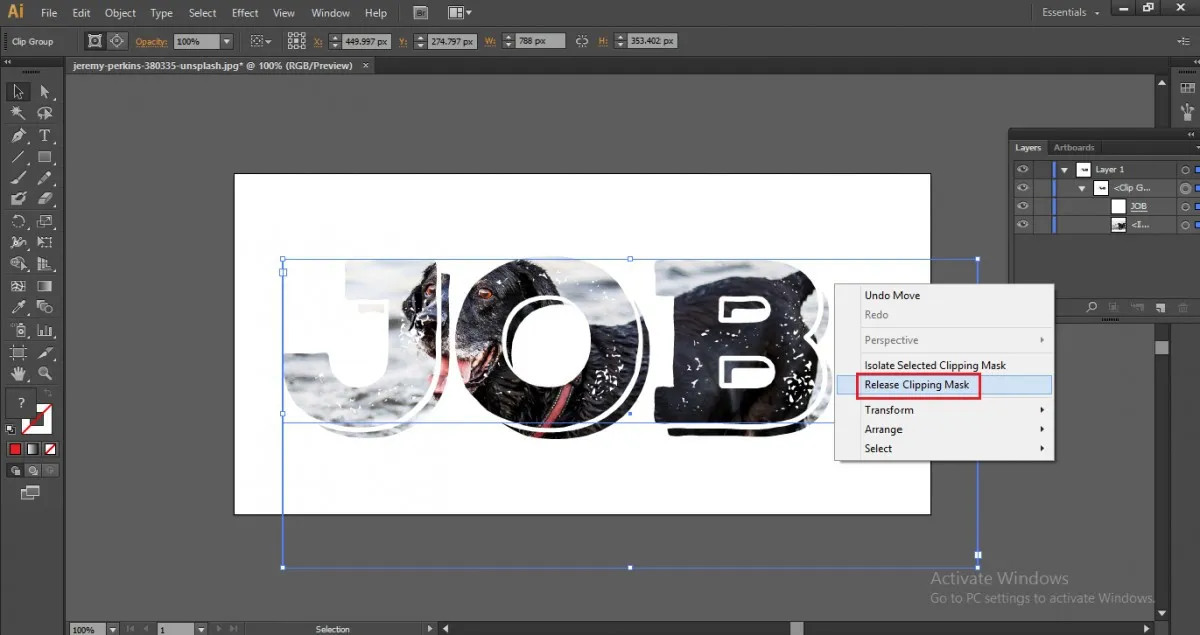
Hoặc, bạn có thể bỏ Clipping Mask bằng cách chọn tất cả > Nhấn chuột phải > Chọn Release Clipping Mask.

>>>>>Xem thêm: Cách báo cáo số điện thoại lừa đảo đơn giản và nhanh chóng nhất, hạn chế tối đa phiền phức cho người dùng
Bỏ hoặc chỉnh sửa Clipping Mask
Để chỉnh sửa Clipping Mask, bạn hãy nhấn đúp chuột vào nó hoặc có thể tìm thấy nó tại Layers Panel.
Bỏ compound path
Để tiến hành bỏ compound path, bạn chọn Object > Tại đây, tìm đến chọn Compound Path > Cuối cùng nhấn chọn Release để có thể bỏ.
Ngoài ra, để bỏ compound path, bạn cũng có thể cô lập chúng, nhấp đúp chuột vào nó và tìm thấy nó ở trên Layers Panel.
Lời kết
Là một công cụ tuy đơn giản và dễ sử dụng, tuy nhiên, chúng lại mang lại hiệu quả vô cùng nhiều nếu như bạn biết áp dụng nó vào trong bản thiết kế của mình. Mong rằng những chia sẻ trên sẽ hữu ích cho bạn. Chúc bạn thành công.
Xem thêm:
- Hướng dẫn cách đổ màu trong AI chi tiết, dễ hiểu
- Hướng dẫn vẽ đường thẳng trong Adobe Illustrator chi tiết và dễ hiểu nhất