Bài viết này sẽ giúp bạn hiểu rõ hơn về Bootstrap, cũng như cách sử dụng nó để tối ưu hoá thiết kế web của mình. Cùng khám phá nhé!
Bootstrap là gì?
Bootstrap là một framework (khung phần mềm) mã nguồn mở được phát triển bởi Twitter để hỗ trợ việc thiết kế web nhanh chóng và dễ dàng hơn. Mã nguồn mở này cung cấp một bộ sưu tập các công cụ CSS, HTML và JavaScript cho phép người dùng xây dựng các trang web đáp ứng (responsive) và tương thích với nhiều thiết bị khác nhau.
Bạn đang đọc: Bootstrap là gì? Cách sử dụng Boootstrap trong phát triển website

Tầm quan trọng của Bootstrap trong phát triển website
Bootstrap hoạt động theo cách tương tự trong lĩnh vực thiết kế web. Thay vì phải tự viết từng dòng mã CSS, HTML và JavaScript, bạn có thể tận dụng các thành phần sẵn có của Bootstrap để xây dựng trang web của mình một cách nhanh chóng và hiệu quả hơn.
Bootstrap đóng vai trò quan trọng trong việc giúp những code (nhà phát triển) tạo ra các trang web chuyên nghiệp, thân thiện với người dùng và tương thích với nhiều thiết bị khác nhau.

Hiện tại đây là một trong những nền tảng phổ biến cho các nhà thiết kế và lập trình viên có thể dễ dàng hợp tác và kết nối trong quá trình làm việc. Hơn nữa, Bootstrap cũng giúp giảm bớt các vấn đề phát sinh trong quá trình thiết kế web, nhờ vào việc sử dụng các thành phần và mẫu thiết kế đã chuẩn hoá.
Xem thêm:
- Cloudflare là gì? Cloudflare được sử dụng rộng rãi như thế nào?
- Server là gì? Những điều cần biết về máy chủ Server
Các thành phần chính của Bootstrap
Grid system
Hệ thống Grid là một trong những thành phần chính của Bootstrap, giúp bạn dễ dàng sắp xếp và căn chỉnh nội dung trên trang web. Grid system được xây dựng dựa trên 12 cột, cho phép bạn tùy chỉnh độ rộng của từng cột và sắp xếp chúng theo nhu cầu.

CSS
Bootstrap cung cấp một bộ sưu tập các class CSS sẵn có, nên bạn có thể áp dụng nhanh chóng các phong cách thiết kế cho trang web của bạn. Các class CSS này bao gồm: typography, button, form, table, image,… Khi một trang web sử dụng các class CSS của Bootstrap, bạn sẽ tiết kiệm được thời gian và đảm bảo tính nhất quán trong thiết kế.
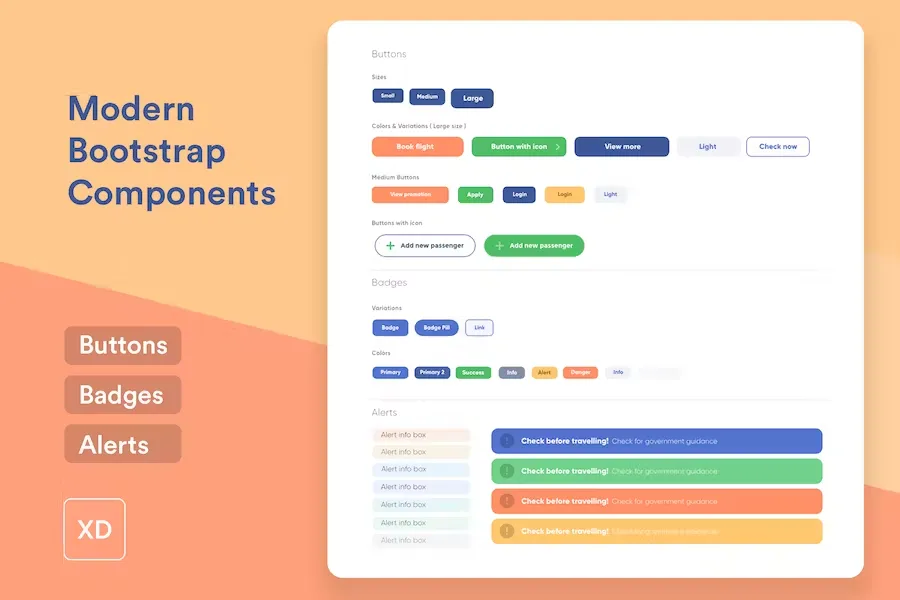
Components
Các thành phần trong Components được sử dụng rộng rãi trong các ứng dụng web hiện đại. Ví dụ, navbar là một thành phần rất quan trọng để người dùng web dễ dàng tìm kiếm các trang web khác nhau. Dropdown cũng là một thành phần phổ biến, giúp người dùng chọn giá trị từ một danh sách có sẵn.
Modal là một thành phần thường được sử dụng để hiển thị hộp thoại hoặc cửa sổ trên màn hình. Carousel là một thành phần tuyệt vời để hiển thị nhiều hình ảnh hoặc thông tin khác nhau trong một không gian nhỏ hơn trên trang web. Ngoài ra, còn có nhiều thành phần khác như form, button, icon,… mà bạn có thể khám phá thêm.
Tìm hiểu thêm: Tổng hợp 30+ hình nền Minecraft đa dạng chủ đề, siêu đẹp

JavaScript plugins
Bootstrap cũng đi kèm với nhiều plugin JavaScript tích hợp, nên bạn có thể dễ dàng thêm các tính năng tương tác vào trang web. Các plugin này bao gồm: tooltip, popover, collapse,… Chúng cho phép bạn tạo ra các trang web thân thiện và hấp dẫn, đồng thời tăng trải nghiệm của người dùng.
Cách sử dụng Bootstrap trong thiết kế web
Tải và cài đặt Bootstrap
Để bắt đầu sử dụng Bootstrap, bạn cần tải về và cài đặt trên máy tính của mình. Bạn có thể truy cập trang chủ của Bootstrap tại getbootstrap.com để tải về phiên bản mới nhất. Sau khi tải về, bạn tiến hành giải nén tệp và đưa nó vào thư mục đang phát triển web của bạn.

Kết nối Bootstrap với trang web của bạn
Sau khi đã cài đặt Bootstrap, bạn cần kết nối nó với trang web của mình bằng cách thêm đường dẫn tới các tệp CSS và JavaScript của Bootstrap vào mã nguồn HTML của trang.
Sử dụng Grid system, CSS và Components
Bây giờ bạn đã sẵn sàng sử dụng Bootstrap để thiết kế trang web của mình, bắt đầu bằng cách sử dụng hệ thống Grid để sắp xếp nội dung trang web, sau đó áp dụng các class CSS để tùy chỉnh phong cách thiết kế.

>>>>>Xem thêm: Google Drive là gì? Hướng dẫn sử dụng Google Drive
Tích hợp JavaScript plugins
Đừng quên tích hợp các plugin JavaScript của Bootstrap vào trang web của bạn để tạo ra các tính năng tương tác hấp dẫn. Bạn nên kết nối tệp JavaScript của Bootstrap và thêm mã khởi tạo cho các plugin mà bạn muốn sử dụng.
Tùy chỉnh và mở rộng Bootstrap
Mặc dù Bootstrap cung cấp nhiều công cụ và thành phần sẵn có, bạn vẫn có thể tùy chỉnh và mở rộng nó để phù hợp với nhu cầu của dự án của bạn. Bạn có thể tạo ra các class CSS và JavaScript riêng của mình hoặc sử dụng các tùy chọn cấu hình có sẵn trong Bootstrap để tùy chỉnh các thành phần theo ý muốn.
Trên đây là những thông tin về Bootstrap lẫn cách sử dụng Boootstrap trong phát triển website. Hy vọng bài viết hữu ích với bạn nhé.
Xem thêm: IPv6 là gì? Những thông tin cần biết về IPv6
