Google Chrome là một trong những trình duyệt web được xem là phổ biến nhất hiện nay trên thế giới. Và gần đây nhất ứng dụng này đã cho ra đời một tính năng mới mang tên benchmark HUD.
Tính năng này cho phép máy tính hiển thị các chỉ số hiệu suất của các trang web khác nhau. Hôm nay, team Thủ thuật của Blogkienthuc.edu.vn sẽ hướng dẫn các bạn cách để kích hoạt benchmark HUD trên Google Chrome cực đơn giản và nhanh chóng.
Bạn đang đọc: Mách bạn 2 cách bật benchmark HUD trên Chrome và ý nghĩa các chỉ số của nó
1. Cách bật benchmark HUD bằng flag
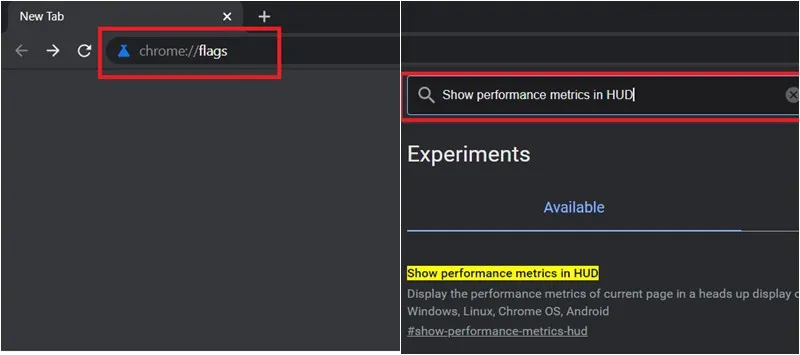
Bước 1: Bạn truy cập vào ứng dụng Chrome trên máy tính. Tại khu vực tìm kiếm, bạn nhập từ khóa chrome://flags > Nhập Show performance metrics in HUD vào ô tìm kiếm.

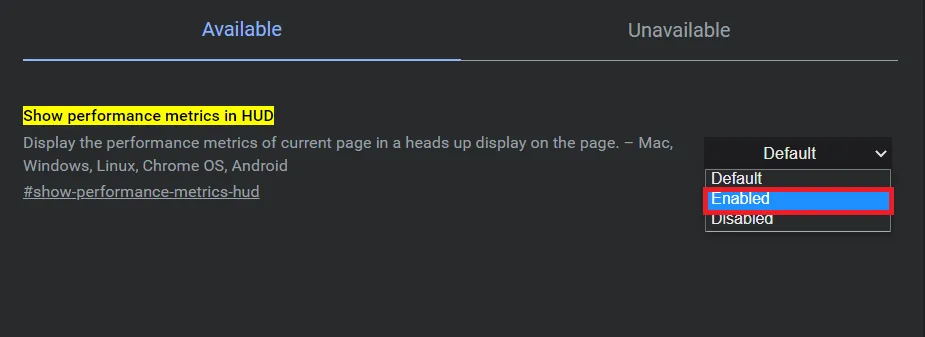
Bước 2: Tại dòng chữ Show performance metrics in HUD, bạn nhấn dấu mũi tên bên phải > Chọn vào Enabled. Vậy là xong.

2. Cách bật benchmark HUD bằng tiện ích mở rộng
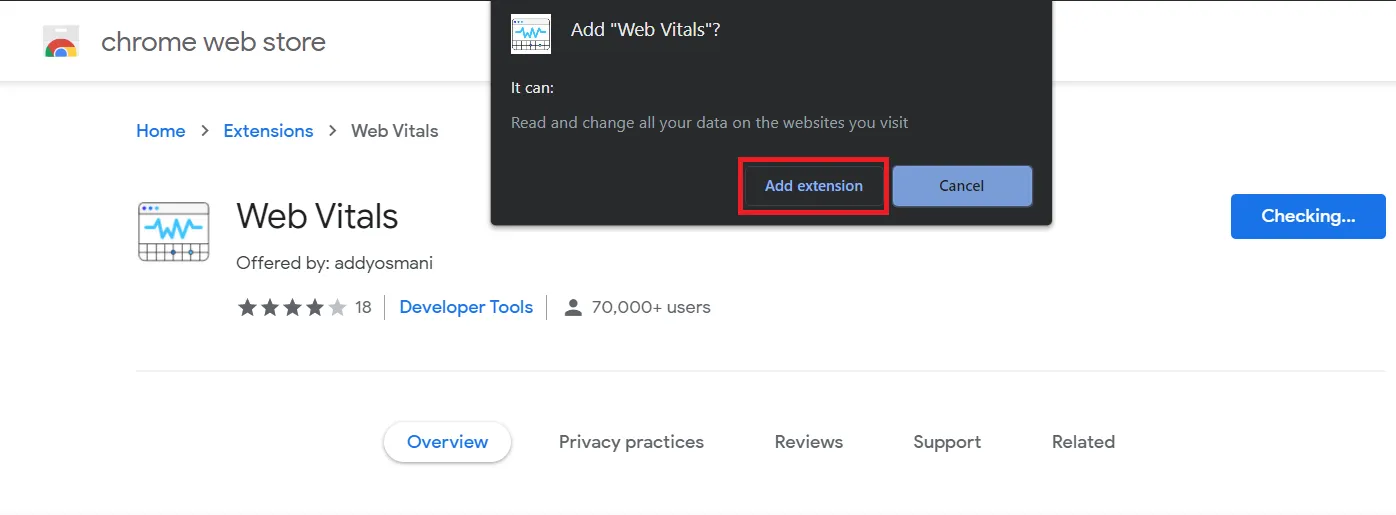
Bước 1: Bạn truy cập vào đường link cửa hàng cài tiện ích mở rộng Web Vitals TẠI ĐÂY > Chọn Thêm vào Chrome > Chọn Add extension (Thêm tiện ích).
Tìm hiểu thêm: Cách chỉnh sửa hoặc thu hồi tin nhắn iMessage sau khi gửi trên iOS 16

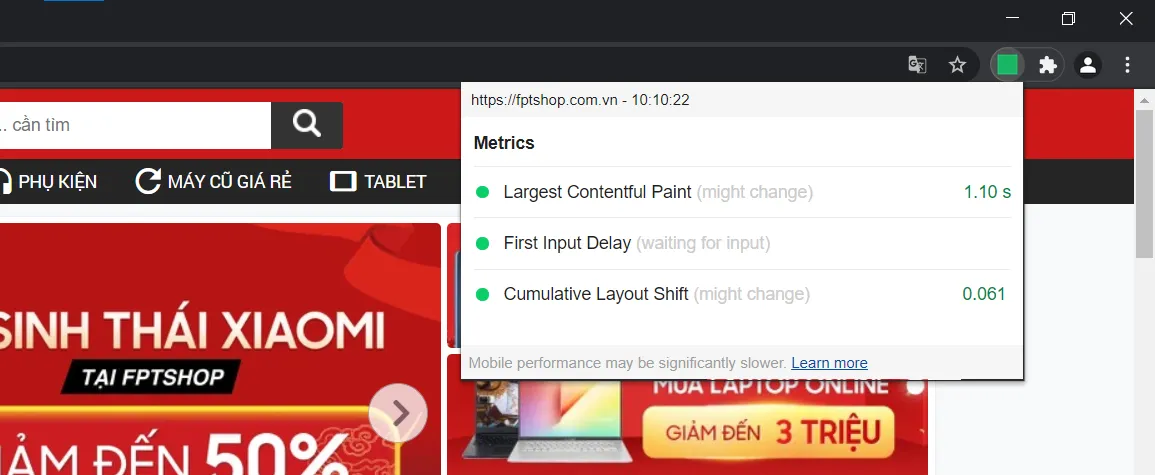
Bước 2: Sau khi cài đặt xong, bạn sẽ thấy trên màn hình xuất hiện các chỉ số giống như bên benchmark HUD. Thật đơn giản phải không nào.

3. Ý nghĩa các chỉ số của benchmark HUD
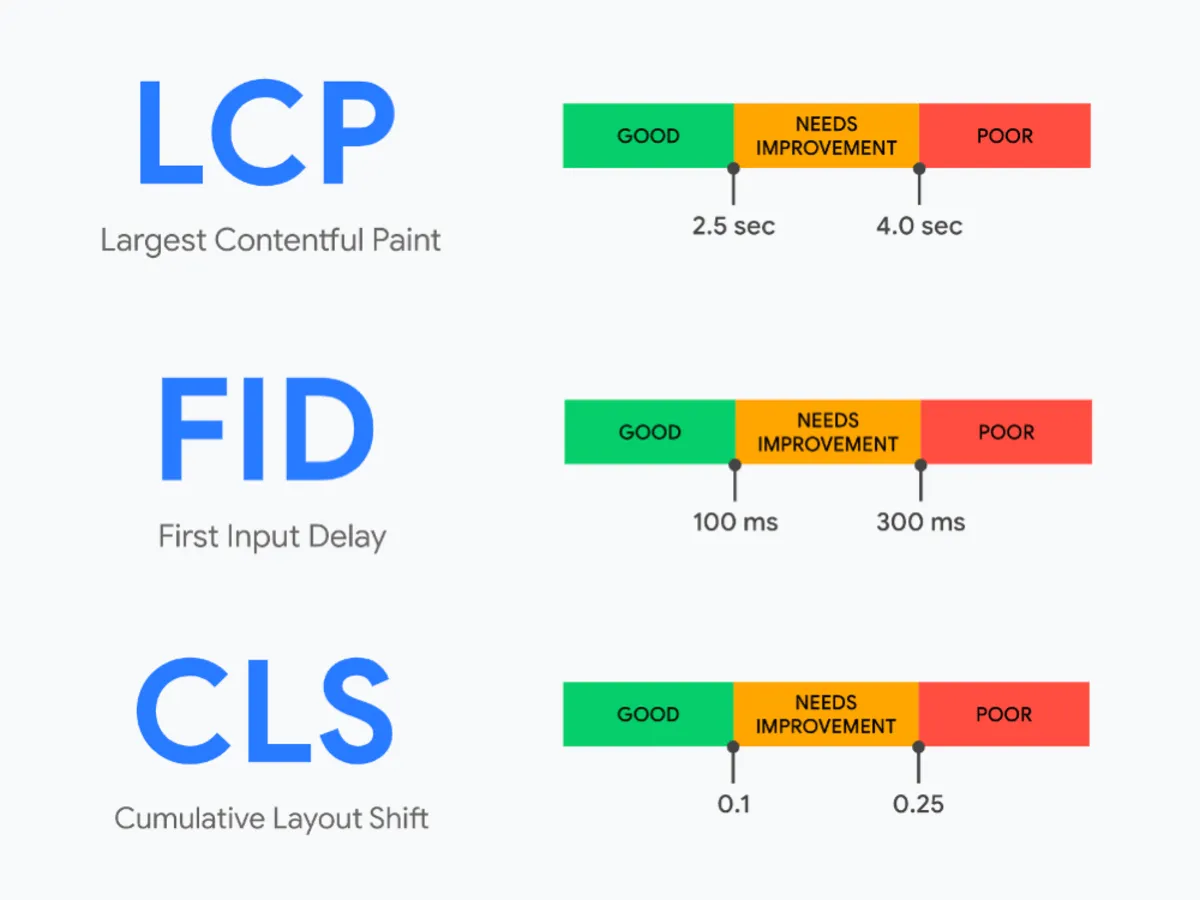
Largest Contentful Paint (LCP): Xác định lượng thời gian tối thiểu để hình ảnh có kích thước lớn và khối văn bản lớn được hiển thị. Theo như Google, các trang web được khuyến khích nên dùng LCP trong 2,5 giây để đạt được chất lượng tốt hơn.Với mức độ trung bình, LCP sẽ giao động từ 2,5 giây đến 4 giây. Nếu thời gian vượt mức cho phép thì UX sẽ thấp.
First Input Delay (FID): Biểu thị thời gian phản hồi của trang Web tình từ thời điểm nhận tương tác tới lúc bắt đầu xử lý, không bao gồm giai đoạn xử lý tổng thể. Giá trị lý tưởng của FID sẽ là dưới 100 mili giây , trên 300 mili giây sẽ hoạt động kém.

>>>>>Xem thêm: Cách xuất ảnh trong Photoshop mà không làm giảm chất lượng
Cumulative Layout Shift (CLS): Bất kỳ sự thay đổi không báo trước nào của nội dung web sẽ được biểu thị tại đây. Nói một cách đơn giản, CLS cho người dùng biết liệu web có đang hoạt động ổn định hay không.
Hy vọng với những chia sẻ trên đây có thể giúp bạn tham khảo được các chỉ số của trang web trên Google Chrome. Nếu thấy bài viết hay, hãy like, share để ủng hộ cho team Thủ thuật của Blogkienthuc.edu.vn nhé!