Trong phát triển website, một trong những thách thức lớn nhất là tích hợp nội dung từ các trang web khác vào trang web của bạn một cách dễ dàng và thuận tiện. Một trong những giải pháp được sử dụng rộng rãi nhất cho vấn đề này là sử dụng iFrame. Hãy cùng Blogkienthuc.edu.vn tìm hiểu về iFrame, cách sử dụng, lợi ích và cả hạn chế của nó nhé.
iFrame là gì?
iFrame, hoặc Inline Frame, là một thẻ HTML được sử dụng để nhúng một trang web khác vào một trang web hiện tại. iFrame hoạt động như một cửa sổ nhỏ, cho phép bạn xem và tương tác với nội dung từ một nguồn khác mà không cần rời khỏi trang hiện tại.
Bạn đang đọc: iFrame là gì? Cách sử dụng iFrame chèn nội dung vào website đơn giản

iFrame thường được sử dụng trong phát triển website (web development) để nhúng nội dung như video, bản đồ hoặc nội dung từ các trang web khác. iFrame cũng rất hữu ích khi bạn muốn cung cấp nội dung cập nhật thường xuyên từ một nguồn khác, mà không cần phải cập nhật liên tục trang web của bạn.
Cách sử dụng iFrame chi tiết, đơn giản
Cấu trúc chuẩn để chèn iFrame vào trang web
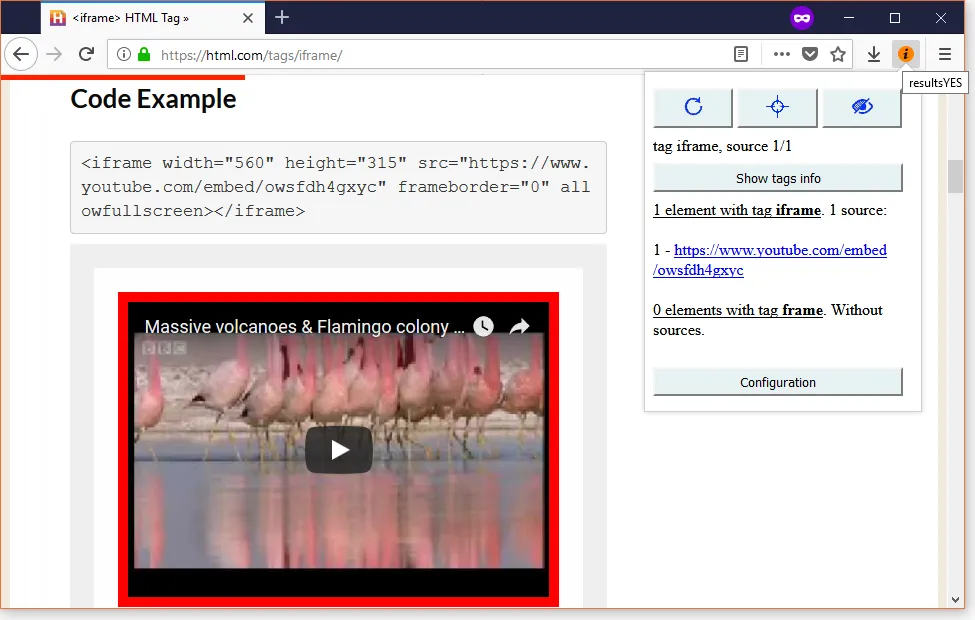
Để sử dụng iFrame, bạn sẽ cần sử dụng thẻ trong mã HTML của bạn. Dưới đây là một ví dụ về cách sử dụng iFrame để nhúng một trang web:
Trong ví dụ này, thuộc tính SCR được sử dụng để chỉ định URL của trang web mà bạn muốn nhúng. Thuộc tính width và height đặt kích thước của iFrame.
Chú ý rằng một số trang web có thể chặn khả năng nhúng thông qua iFrame, vì vậy không phải tất cả các URL đều có thể sử dụng với iFrame.

Ví dụ dùng iFrame chèn video Youtube vào trang web
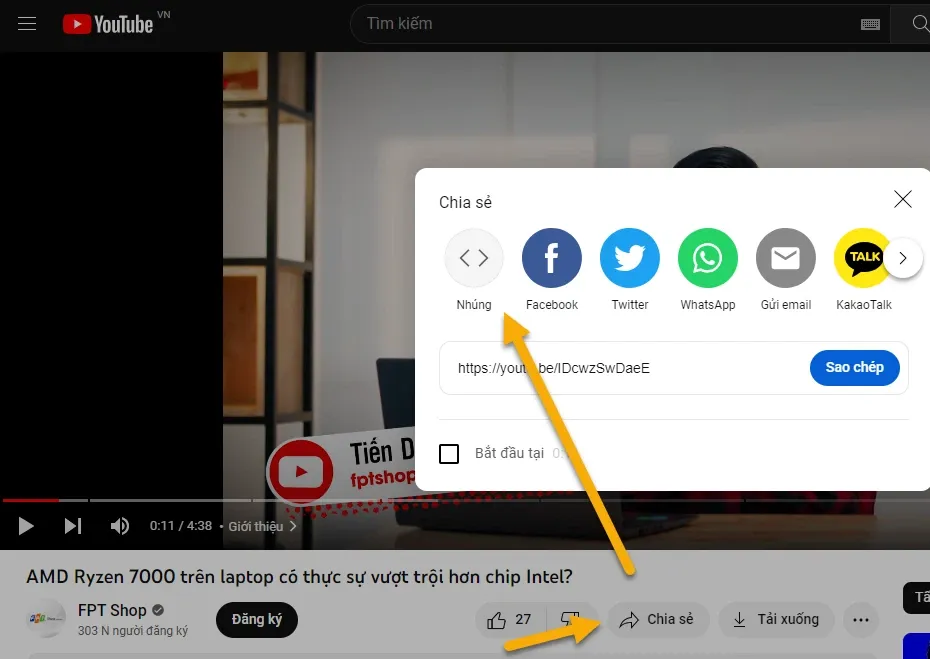
Giả sử mình muốn nhúng video “AMD Ryzen 7000 trên laptop có thực sự vượt trội hơn chip Intel?” từ YouTube.
Dưới video, bạn sẽ thấy nút “Chia sẻ”. Khi bạn nhấp vào nút này, một hộp thoại sẽ mở ra với một số tùy chọn. Nhấp vào “Nhúng“, sẽ tạo ra một đoạn mã iFrame mà bạn có thể sao chép và dán vào mã HTML của trang web của bạn.
Tìm hiểu thêm: Cách thay đổi ảnh đại diện tài khoản Steam đơn giản, nhanh chóng

Mã nhúng sẽ nhìn giống như thế này:
Trong mã này, “IDcwzSwDaeE” là ID duy nhất của video mà bạn muốn nhúng.
Sau khi dán mã vào trang web của bạn và lưu lại, video YouTube sẽ xuất hiện trên trang web và bạn có thể xem trực tiếp mà không cần phải rời khỏi trang như dưới đây.
Lợi ích của iFrame
iFrame mang lại nhiều lợi ích khi sử dụng trong việc phát triển website, đó là:
- Tích hợp nội dung: iFrame cho phép bạn tích hợp nội dung từ các trang web khác một cách dễ dàng, nâng cao được nội dung và chức năng trang web của bạn đa dạng hơn.
- Tạo ứng dụng web phức tạp hơn: Với iFrame, bạn có thể tạo các ứng dụng web phức tạp hơn bằng cách nhúng các trang web với các chức năng khác nhau.
- Cập nhật nội dung thường xuyên: Nếu bạn nhúng nội dung từ một nguồn cập nhật thường xuyên, iFrame sẽ tự động hiển thị các cập nhật mới nhất mà không cần phải cập nhật trang web của bạn.

Nhược điểm và hạn chế của iFrame
Mặc dù iFrame mang lại nhiều lợi ích, nhưng cũng có một số nhược điểm và hạn chế mà bạn cần cân nhắc:
- Vấn đề về SEO: Các công cụ tìm kiếm có thể gặp khó khăn trong việc thu thập thông tin nằm trong iFrame và lưu trữ chúng trong cơ sở dữ liệu. Vì iFrame là một phần của trang web chứa nội dung từ một nguồn khác, công cụ tìm kiếm có thể không thấy được nội dung bên trong iFrame và không thu thập được. Từ đó ảnh hưởng đến việc tối ưu hóa công cụ tìm kiếm (SEO) của trang web của bạn.
- Khả năng tương tác giữa các trang: iFrame có thể gây rối loạn với các chức năng của trang, như chức năng quay lại của trình duyệt và có thể tạo ra trải nghiệm người dùng không mượt mà, nhất quán.
- Chất lượng nội dung: Nếu bạn nhúng nội dung từ nguồn không đáng tin cậy, nó có thể gây hại giảm uy tín trang web của bạn.
>>>>>Xem thêm: Cách khắc phục lỗi không xoay được màn hình trên Android
Khi nào nên sử dụng iFrame?
- Nhúng video hoặc âm thanh: Nếu bạn muốn nhúng video từ YouTube hoặc âm thanh từ SoundCloud vào trang web của mình thì sử dụng iFrame là một lựa chọn tốt.
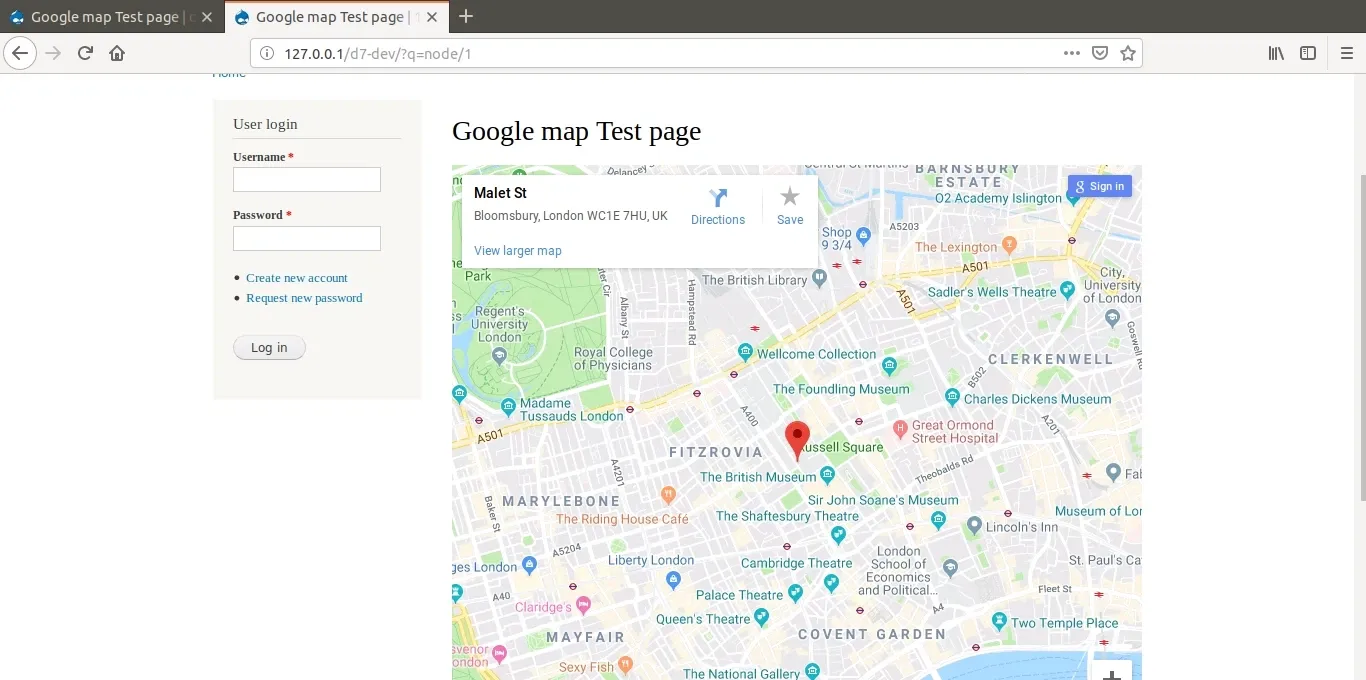
- Nhúng bản đồ: iFrame là một giải pháp tốt để nhúng bản đồ Google vào trang web của bạn, cho phép người dùng xem và tương tác với bản đồ mà không cần rời khỏi trang của bạn.
- Nhúng nội dung cập nhật thường xuyên: Nếu bạn muốn nhúng nội dung từ một trang web khác mà nội dung đó được cập nhật thường xuyên, iFrame có thể giúp bạn hiển thị nội dung mới nhất một cách tự động.
Trên đây là một số thông tin cơ bản về iFrame và cách sử dụng nó trong phát triển website. Nhưng bạn cũng cần lưu ý vì iFrame cũng có những hạn chế và nhược điểm, nên bạn cần cân nhắc trước khi sử dụng.
Hy vọng với bài viết này, bạn đã có thể hiểu rõ hơn về iFrame và quyết định xem việc sử dụng iFrame có phù hợp cho trang web của mình hay không nhé.
Xem thêm:
- Jetpack là gì? Khám phá các module hỗ trợ từ Jetpack để phát triển website tốt hơn
- Bootstrap là gì? Cách sử dụng Boootstrap trong phát triển website
