Lazy loading là một kỹ thuật giúp hình ảnh xuất hiện trên website mượt mà hơn. Vì số lượng hình ảnh nhiều với dung lượng lớn sẽ ảnh hưởng đến thời gian load trang và khiến người dùng cảm thấy khó chịu. Tuy nhiên, bạn không thể loại bỏ hình ảnh. Lúc đó, kỹ thuật lazy loading là rất cần thiết.
Hình ảnh như logo, banner và hình ảnh trong bài viết rất quan trọng đối với một trang web. Khi chất lượng ảnh nét đẹp thì dung lượng ảnh lớn có thể ảnh hưởng đến tốc độ load trang nhưng cũng không thể loại bỏ hình ảnh. Lúc này, kỹ thuật lazy loading sẽ giải quyết vấn đề này. Nội dung dưới đây sẽ chia sẻ rõ hơn về thủ thuật này để áp dụng hiệu quả.
Bạn đang đọc: Lazy loading là gì? Tại sao nên dùng và cách thực hiện tính năng này như thế nào?
Lazy loading là gì?
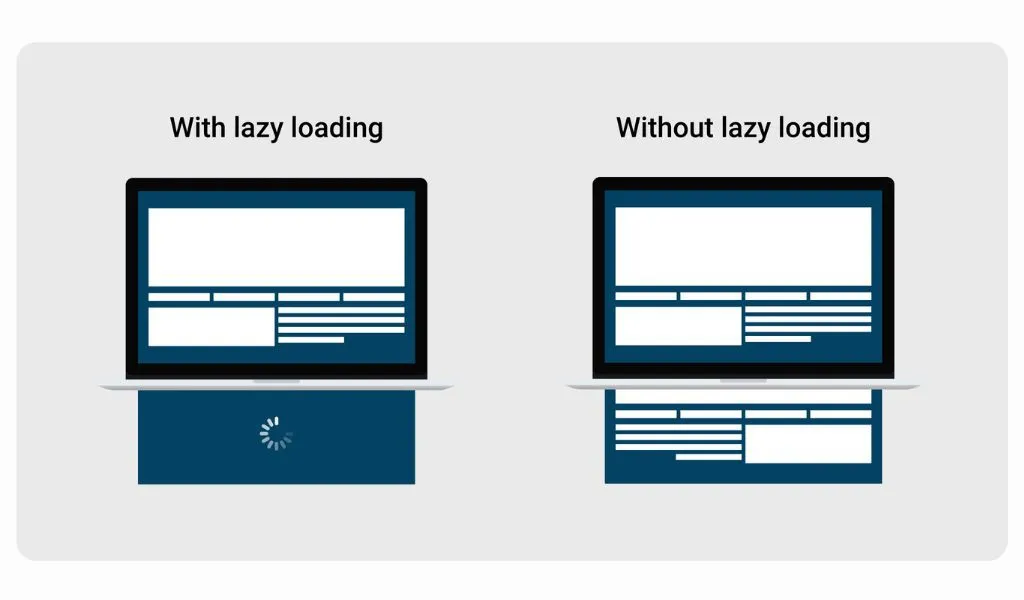
Lazy loading là động tác khởi lệnh của trình duyệt. Nếu trang có nhiều dữ liệu cần tải, để load toàn bộ cùng một lúc thì tốc độ trang sẽ chậm, ảnh hưởng đến khả năng truy cập của người dùng và chất lượng trang.
Hầu hết người truy cập không kéo xuống cuối trang để đọc nội dung, nên việc load toàn bộ dữ liệu sẽ làm tốn nguyên liệu của website.
Ưu điểm:
Lazy loading là một trong những kỹ thuật tối ưu hóa hiệu suất trang web được sử dụng phổ biến, hạn chế sự chậm trễ khi tải đồng loạt dữ liệu trên trang. Vì tính năng này chỉ tải những dữ liệu cần thiết trong tầm nhìn của người dùng.

Tại sao cần dùng lazy loading?
Nâng cao website performance
Nếu tất cả dữ liệu được load cùng một lúc khi truy cập trang thì trình duyệt sẽ mất rất nhiều thời gian để tải. Tệ hơn nữa, trang bị lag và phải đợi trình duyệt tải lại từ đầu.
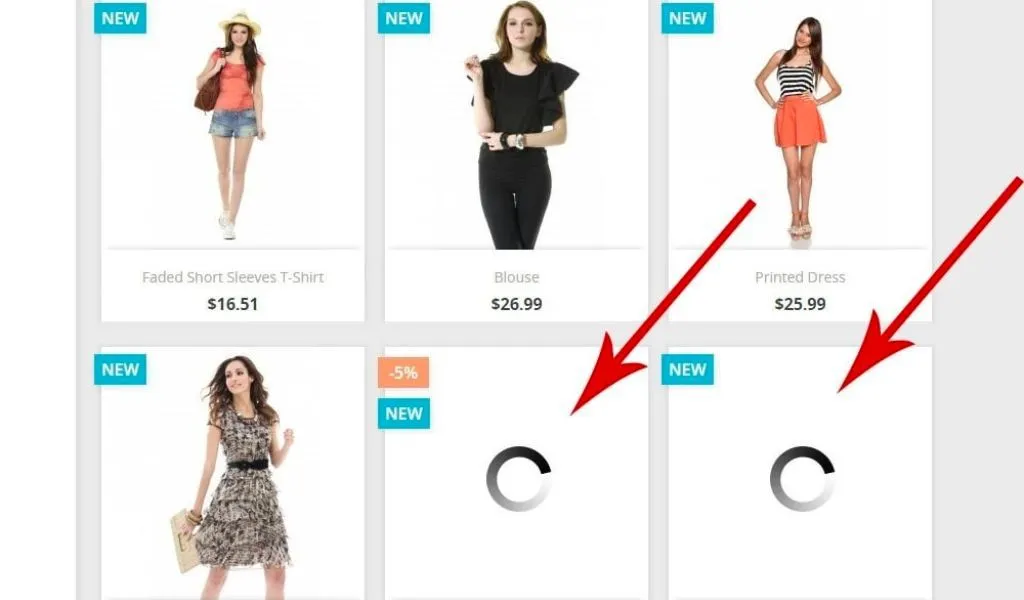
Ngoài ra, nếu trình duyệt bị quá tải sẽ phát sinh lỗi và không thể tải một số dữ liệu, dẫn đến dữ liệu bị ẩn trên web. Điều này tạo ra ấn tượng xấu về hình thức và khiến người dùng cảm thấy trang web kém hấp dẫn. Dẫn đến lưu lượng truy cập trang web và tương tác giảm. Lazy loading chỉ tải dữ liệu khi người dùng lướt tới đâu thì nội dung hiện tới đó, cải thiện trải nghiệm của người dùng và trang web “bảo toàn” tất cả dữ liệu.
Tiết kiệm tài nguyên
Sử dụng lazy loading cho dữ liệu chưa cần sẽ tiết kiệm bộ nhớ, CPU, GPU,… và hữu ích cho người dùng sử dụng trình duyệt trên di động có kết nối chậm.
Cải thiện trải nghiệm người dùng
Trải nghiệm người dùng (UX – User Experience) có nhiều tiêu chí để xác định một trang web có đáp ứng được trải nghiệm người dùng hay không.
Một trong những tiêu chí đó là tốc độ tải trang. Khi một website phải tải những dữ liệu không cần thiết sẽ làm chậm tốc độ tải của website và dữ liệu trên trang.
Ngoài ra, số lượng người dùng truy cập internet qua thiết bị di động ngày càng tăng. Vì vậy, tối ưu hóa thiết bị di động cũng là một trong những tiêu chí cần được chú ý. Lazy loading giúp tăng tốc độ tải trang, giảm thiểu lỗi dữ liệu ẩn và cải thiện trải nghiệm người dùng một cách hiệu quả.

Gia tăng điểm đánh giá website
Người dùng và cả Google đều ưu tiên các trang web tải nhanh hơn những trang web chậm vì cung cấp kết quả tìm kiếm nhanh hơn, từ đó đạt nhiều lượt truy cập hơn.
Nếu bạn quan tâm đến điểm đánh giá trang web, lazy loading cũng là kỹ thuật cải thiện điểm số trang web hiệu quả.
Lazy loading giúp trang web tải nhanh hơn vì không cần load tất cả dữ liệu. Điều này sẽ làm cho trang web được đánh giá cao hơn bởi thang đo tốc độ tải trang.
Xem thêm: Framework là gì? Tuyển tập những điều bạn cần biết về nền tảng lập trình Framework
Cách sử dụng lazy loading
Lazy loading chỉ thực sự phát huy tác dụng khi được sử dụng đúng mục đích, đúng thời điểm và đúng đối tượng. Bạn nên chú ý những điều sau:
- Các nội dung chưa được tải, có hiện tượng nhấp nháy.
- Quá trình lazy-load yêu cầu nhiều Javascript hơn, phức tạp hơn và dễ xảy ra lỗi hơn. Nếu Javascript không được tải xuống hoặc không thể chạy do lỗi kết nối mạng thì dữ liệu được khởi lệnh lazy-load sẽ không hiển thị.
Tìm hiểu thêm: Đây là những cách đổi đuôi ảnh mà bạn có thể chưa biết

Trường hợp nên dùng lazy loading
Nếu trang web có quá nhiều dữ liệu để tải sẽ khiến trang bị chậm, giảm hiệu suất trang web.
Trang web nên được tối ưu hóa cho điện thoại để cải thiện tốc độ tải trang. Người dùng sử dụng các thiết bị được kết nối băng thông rộng, tốc độ kết nối mạnh để tránh lỗi Javascript của lazy-load.
Nếu trang web có dữ liệu bán hàng (một trang web tương tự như trang thương mại điện tử), việc áp dụng lazy-load sẽ không phù hợp vì khách hàng có thể không tìm thấy sản phẩm cần nhưng bị ẩn.
Chuẩn bị dùng lazy loading
Trước khi sử dụng bất kỳ kỹ thuật nào, bạn phải hiểu kỹ thuật đó có tính năng và đem lại lợi ích gì cho trang web của bạn, tương tự lazy loading cũng vậy.
Lazy loading đơn giản là một thuộc tính để điều khiển sự xuất hiện của các dữ liệu trên trang web như hình ảnh. Bạn có thể sử dụng lazy-load với thuộc tính loading.
Thuộc tính loading có 3 giá trị tương ứng với chức năng của nó.
- Lazy – lazy-loading: Trình duyệt cần lazy-load dữ liệu này.
- Eager – eager: Giá trị này yêu cầu trình duyệt tải dữ liệu ngay lập tức, càng nhanh càng tốt. Nếu dữ liệu đang ở chế độ lazy được chuyển sang eager sẽ lập tức được tải ngay.
- Auto – auto: Trình duyệt quyết định có nên lazy-load dữ liệu hay không.

Dùng thuộc tính loading
Cách áp dụng tính năng này khá đơn giản mà không cần dùng Javascript và lo lắng về lỗi hình ảnh trên trang. Điều cần làm là báo hiệu cho trình duyệt những hình ảnh nào cần lazy-load bằng thuộc tính loading hoặc 3 giá trị tương ứng lazy, eager và auto.
Dùng Fallback hoặc Polyfill
Với browser không hỗ trợ loading, cách sử dụng lazy-load là dùng Fallback (dự phòng) và Polyfill (một mã triển khai tính năng mà trình duyệt web không hỗ trợ).
Với Fallback hay Polyfill, bạn viết code với thuộc tính loading để thực hiện lazy-load hình ảnh.
Dùng Intersection Observer API
Cách dùng Intersection Observer API như sau:
- API Intersection Observer cho phép bạn giám sát dữ liệu (hình ảnh) khi người dùng lướt tới.
- Intersection Observer API hỗ trợ lazy-load hình ảnh nhưng không có thuộc tính loading. Chỉ sử dụng lệnh lazy image các hình ảnh trên trang. Ngoài ra, API Intersection Observer cũng lazy-load cả ảnh background.
Những lưu ý khi sử dụng lazy loading
Với mỗi tính năng khác nhau sẽ có đặc điểm riêng và phù hợp với các trình duyệt web khác nhau. Ví dụ: API Intersection Observer không hỗ trợ Internet Explorer và Opera Mini mặc dù đều hỗ trợ lazy-load cho các trình duyệt web khác.
Đối với Internet Explorer, để sử dụng lazy-load các dữ liệu bạn phải dùng Polyfill để giả lập API Intersection Observer và sử dụng như bình thường.
Về layout shift:
- Nếu sử dụng lazy loading cho hình ảnh và dữ liệu nói chung, khi các dữ liệu được tải cùng lúc xem của người dùng thì có thể xuất hiện trường hợp nhảy thông tin vì trình duyệt không thể tính toán kích thước của hình ảnh. Kết quả là các thông tin được đặt lung tung gây mất thẩm mỹ.
- Do đó, trước khi dùng lazy loading bạn cần chỉ ra chính xác kích thước hình ảnh sẽ hiển thị khi người dùng lướt đến. Điều này giúp hình ảnh được tải mà không làm xê dịch thông tin trên trang.
Không nên lạm dụng lazy-loading. Nếu trang web có ít hình ảnh (dưới 5) thì không nên sử dụng tính năng này vì không ảnh hưởng đáng kể đến tốc độ tải trang. Bạn có thể tìm cách tối ưu các hình ảnh thay vì lazy loading và cẩn thận khi sử dụng API Intersection Observer để thực hiện lazy-load
Khi dùng API Intersection Observer để lazy-load, lệnh scr sẽ trở thành data-scr và Googlebot không hiểu data-scr là gì. Do đó, Googlebot coi hình ảnh này bị lỗi và không index hình ảnh đó. Đối với các giá trị lazy của thuộc tính loading, cách này không áp dụng lazy-load cho background. Nên tránh lazy-load các hình ảnh đầu trang để giảm thiểu layout shift.

>>>>>Xem thêm: Hướng dẫn cách in email trong Outlook
Tạm kết
Blogkienthuc.edu.vn đã giải thích lazy loading là gì. Kỹ thuật này được sử dụng chủ yếu để nâng cao trải nghiệm người dùng bằng cách giảm thiểu thời gian load nội dung. Từ đó giữ chân người dùng ở lại và đọc trang web lâu hơn.
Xem thêm:
- Tổng hợp “tất tần tật” thông tin xoay quanh chủ đề Angular có thể bạn chưa biết
- JavaScript là gì? Phân tích ưu điểm và hạn chế của ngôn ngữ lập trình này
Bài viết trên đã chia sẻ thông tin về lazy loading trong việc tăng trải nghiệm người dùng. Để thực hiện tính năng này và tối ưu trang web bạn cần một chiếc laptop để thực hiện công việc thuận tiện hơn. Bạn có thể tham khảo các dòng laptop mới nhất đang bán tại Blogkienthuc.edu.vn dưới đây:
- Laptop chính hãng